|
Навигация по форуму
|
|
Admin | Дата: Понедельник, 08.12.2014, 10:16 | Сообщение # 1 |
Администратор
Сообщений: 2361
IP: Скрытная информация
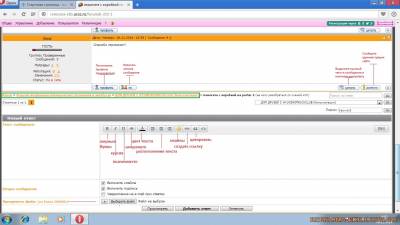
| Зайдите в ФОРУМЫ. Выберите форум близкий Вам по теме. Просмотрите темы, если такой темы нет не стесняйтесь посмотреть поиском. Строка поиска вверху. Если темы нет нажимаем создать тему, вводим её название, описание и сразу же в ней своё сообщение. Теперь о навигации в форуме (см. картинку)
Обратите Ваше внимание на зелёную рамку, в ней название того места где Вы находитесь (ПУТЬ), чтобы вернуться в форумы, нажмите слово "ФОРУМ"
Остальное я думаю всё понятно. Некоторые сложности есть на первоначальном этапе, но это так сказать защита от спама))
|
|
| |
Admin | Дата: Четверг, 24.09.2015, 10:19 | Сообщение # 2 |
Администратор
Сообщений: 2361
IP: Скрытная информация
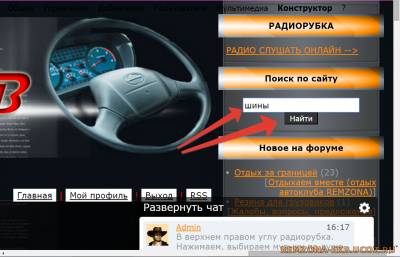
| Для того, чтобы найти нужную тему на нашем форуме воспользуйтесь строкой поиска на главной странице

Вводим запрос, нажимаем НАЙТИ, сразу же отобразятся все темы по искомому слову или словосочетанию

Данная опция поможет Вам найти нужную Вам тему для общения, и не создавать новую.
|
|
| |
REMZONA | Дата: Среда, 14.09.2016, 10:56 | Сообщение # 3 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Доработал информер "НОВОЕ НА ФОРУМЕ"
(правое меню)
Теперь при нажатии на обновленную тему происходит автоматический переход на последнее написанное сообщение.
|
|
| |
REMZONA | Дата: Воскресенье, 23.10.2016, 11:47 | Сообщение # 4 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Активировал мобильную версию сайта, теперь при входе с телефонов и других мобильных устройств выводится PDA версия сайта
Если при входе на сайт, вам хотелось бы перейти на мобильную версию, нажимайте PDA вверху рядом с кнопкой выход.

Также при переходе с мобильной версии на полную, достаточно прокрутить страницу в самый низ и нажать на ссылку
"Полная версия сайта"
|
|
| |
REMZONA | Дата: Пятница, 17.03.2017, 08:48 | Сообщение # 5 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Добавил строку поиска по сайту. Если не хотите перечитывать весь форум, или при создании новой темы хотите убедится, что она ранее не обсуждалась, вводите ваш запрос в строку поиска.

|
|
| |
REMZONA | Дата: Вторник, 05.12.2017, 08:20 | Сообщение # 6 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Если шрифт на форуме слишком мелкий, то изображение можно оптимизировать увеличив его нажатием на клавиатуре "Ctrl+клавиша "+", соответственно, чтобы уменьшить "Ctrl+клавиша "-"
|
|
| |
REMZONA | Дата: Четверг, 19.04.2018, 12:09 | Сообщение # 7 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Привет друзья! Сделал вот такой переключатель страниц форума:

У кого есть сайт в системе UCOZ может запросто пригодиться
Код /* forum Page switches */
.switches{background:#555555;margin-top:15px;margin-bottom:20px;border-radius:50px;-webkit-border-radius:60px;-moz-border-radius:6px;-khtml-border-radius:50-px;text-shadow:1px 1px 0;border:3px solid #808080;}
.pagesInfo{background:#555555;color:FF0000;padding-right:20px;}
.switch{background:#555555;color:#fff;width:30px;}
.switchActive{background:#FF0000;color:#FFFFFF;text-shadow:1px 1px 0 #FFFF00;border-radius:40px;-webkit-border-radius:3px;-moz-border-radius:3px;-khtml-border-radius:3px;padding:5px 15px 6px;border:3px solid #237b4a;}
a.switchDigit:link, a.switchBack:link, a.switchNext:link, a.switchDigit:visited, a.switchBack:visited, a.switchNext:visited, a.postUser:hover {text-decoration: none; color: #FFFF;}
Устанавливается в дизайне CSS, просто меняете код на мой, и все получится. Напоминаю, что данный вид переключателей работает только в форуме! Всем спасибо за внимание.
|
|
| |
REMZONA | Дата: Понедельник, 30.04.2018, 11:44 | Сообщение # 8 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Ребята немного обновил правую панель на форуме, на мой взгляд смотрится не плохо. Есть еще идеи что нужно подкорректировать, доделать.
|
|
| |
REMZONA | Дата: Воскресенье, 23.02.2020, 22:32 | Сообщение # 9 |
Администратор
Сообщений: 4213
IP: Скрытная информация
| Новое видео по сайту друзья, смотрим не переключаемся
|
|
| |